by 李奕锦 from https://qd-dajin.com/2024/04/30/%e5%9b%ba%e5%ae%9a%e4%bd%8d%e7%bd%ae%e5%8a%a8%e6%95%88/
今天心情非常好,很想写一下最近所遇到的问题。
一、需求产生的背景
某电商项目,设计想要点击按钮下拉展开动效。
类似下图:

二、效果
效果链接:https://jsbin.com/vosanijule/1/edit?html,output
核心代码:
1、HTML 部分:使用一个按钮和一个包含要展开内容的 div 元素
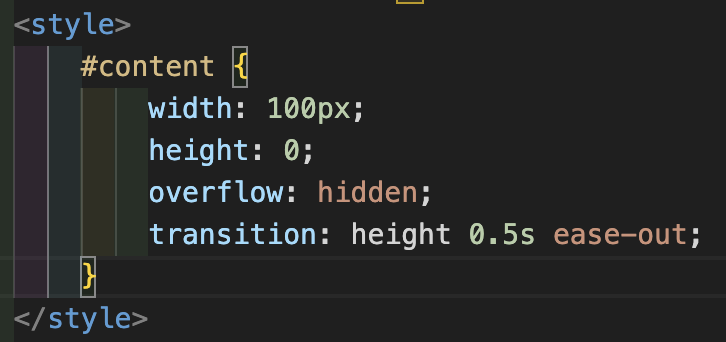
2、CSS 部分:将 div 元素的高度设置为 0,并使用 CSS 过渡效果将其高度从 0 到实际高度的变化时间设置为 0.5 秒。

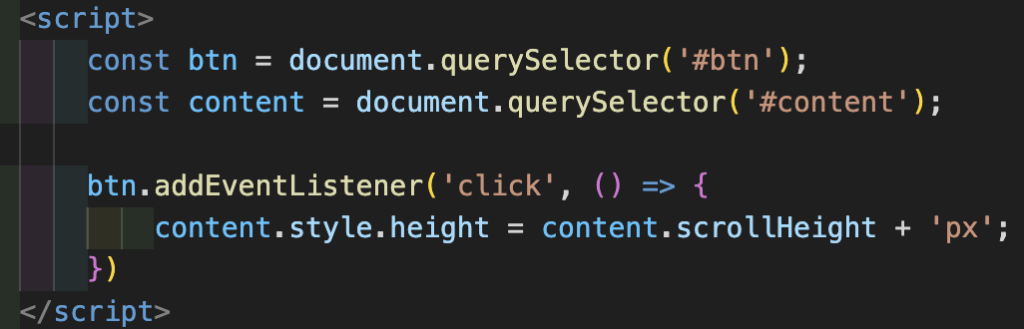
3、JavaScript 部分:使用 querySelector 方法获取按钮和内容元素,并使用 addEventListener 方法在按钮上添加点击事件监听器。

4、在点击事件处理程序中,将内容元素的高度设置为其滚动高度加上 “px” 单位,以实现动画效果,由于 transition 过渡效果,高度变化的速度将从快到慢,直到达到最终高度,这里使用 scrollHeight 属性获取内容元素的实际高度。
三、transition
transition属性可以被指定为一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。
四、scrollHeight
Element.scrollHeight 只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
发表回复